This article trended on Y Combinator’s Hacker News where it generated an elaborate discussion.
It was also voted the Best “Everything Else” Article of July 2015 on CodeProject.
And translated to Japanese (with my approval).
When I wrote my previous blog post, it dawned on me that a trained eye can often spot unfriendly software a mile away.
It’s just like forming and making a first impression when you meet someone new. Apparently, this takes about one-tenth of a second.
Unlike judging a person though, judging a user interface isn’t part of our instinct… yet. But within just a couple of minutes, and often much faster, it’s possible to get a pretty good impression of whether the user interface was thought about or rather just an afterthought.
As I wasn’t sure of how this happened, or which warning signs were actually firing, I started to pay attention and take notes.
Here are my findings…
Too generic or inconsistent use of terms/labels
These aren’t the user’s words, but rather ones the programmer comes up with.
I trialled event organizing software the other day. The visitor/attendee was sometimes called ‘user’, which confused the hell out of me (you could also add additional users/logins that weren’t visitors).
At the company I work for, we once prototyped a new wizard-like process. It consisted of several screens that used 3 different words to depict the same person: the trucker, the cardholder, and the starter (needless to say this was corrected before going into production… and why does this reminds me of The good, the Bad and the Ugly?).
When you know how the process works, you won’t really notice this. But when you’re confronted with this software for the first time, you might wonder whether they’re talking about the same person, or different persons in separate roles, or… who knows?
You don’t want to confuse your users. Hallway testing helps here.
An Excel/development IDE – like user interface
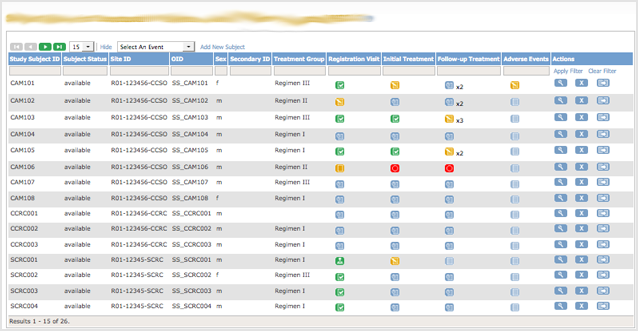
If you ask an inexperienced non-tech person to design a user interface, it often looks like it was designed in Excel. Excel is the most unconstrained application most people know, and a lot of software starts out as an Excel sheet before growing up into ‘real’ software.
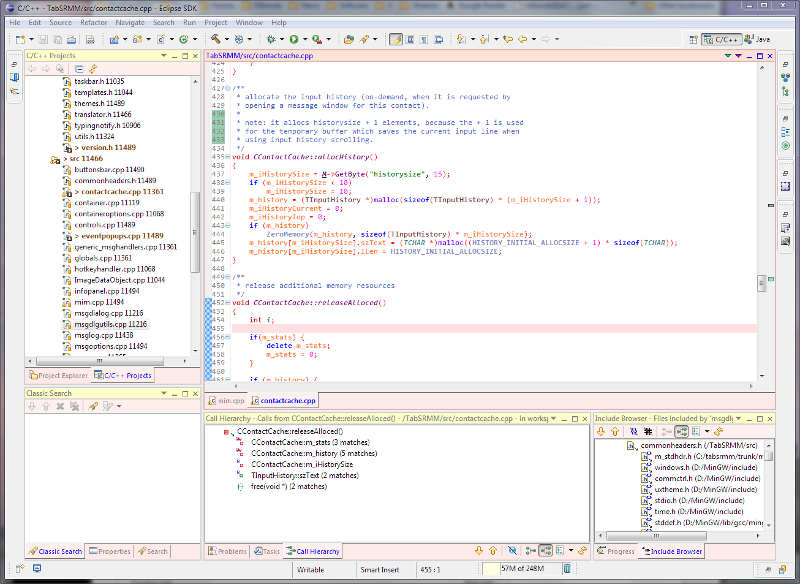
On the other hand, developers have a knack of seeing everything as the user interface they’re most familiar with: their development IDE.
Use of image-only icons/buttons that have no distinctive meaning
Stock icon images seem suited when you already know what they represent, but when you see them for the first time you often don’t have a clue.
Unless it’s absolutely necessary, use words instead of icons… even though icons look better.
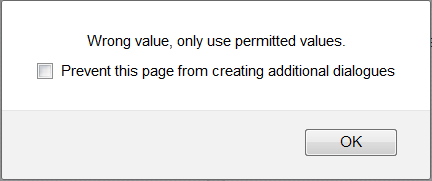
Unclear/confusing error messages
(written by the programmer).
Test this by entering an incorrect value in a field or leaving a required field empty.
Do you immediately know where the error is (even without having read the error text), or do you get a generic ‘fill in all required fields’ or ‘this is not a correct value’ error?
Even worse is some database error text. Or no error at all, resulting in a record that wasn’t saved without you knowing it.
Too much text/instructions
‘If you are an X, then you have to fill in Y and Z. If you are not an X, please only fill in Z, unless Z=1, then you should fill Y too.’
I don’t know how this is in other countries, but in Belgium it feels like you’re filing your income tax.
This is typical of programmers being ‘smart’ by avoiding some extra steps/code… and shouldn’t get past QA. Things like this will not only cost you customers, but will also cause a lot of unnecessary service-desk requests.
A long time ago (the previous century actually) I developed EDI software, based on ‘Message Implementation Guides’ (MIG) that contained constructions like these. And instead of thinking about making this more transparent, we just gave the user a number of fields and the MIG’s instructions on which fields should be filled in which case. That was the way it was done, and we didn’t give it a second thought at that time. Thank god for the ability to learn from mistakes.
I’ve even seen this taken one step further into absurdistan when someone thought it was clever to ‘implement’ 2 different messages (data structures) that had some similarities in 1 set of forms.
The time this saves the developer never weighs up to the users getting confused and calling support.
Weird, irrelevant and complex date/time formatting
For example: ‘2015-06-29 15:44:21 EST’, which is probably the default, unformatted output of whatever language/framework the software was programmed in.
15:44 might suffice, or Jun-29 15:44 (which makes sense to European AND US users).
In some cases it can be better to have a more human, relative notation, e.g. ‘within the last hour’, ‘yesterday’, ‘next week’…
Being too Mouse-dependent
No logical tab ordering, no keyboard shortcuts: the need to do everything with the mouse.
This has been annoying users since the invention of the mouse.
Too many pointless message boxes
‘Are you sure you want to print the document?’
Then showing the print dialog where you can still cancel the printing process.
And just how bad is it to print something by accident that it needs your permission in the first place?
Inconsistent warning dialogs
A while ago I saw a CRM-ish application.
When exiting an unsaved contact’s form, it said
‘Are you sure you wish to exit without saving?’
When exiting an unsaved company’s form, it said
‘Save changes before exiting?’
Clicking ‘yes’ obviously gives two different results here.
The user interface is totally empty when starting out
When seeing a ‘clean’ installation or account, there are no instructions to get you started.
You should guide your users towards taking their first steps here.
“You don’t have any contacts yet. Click ‘add contact’ to add your first contact.”
“We see that you’re new. If you want a short tutorial click here.”
You get the picture.
Visual clutter
Unneeded use of separating lines, grouping boxes,.. less of these = easier on the eye. It’s much better to group things together by position than by placing them in the same box.
Do you know more immediate clues that you’re dealing with a lousy user interface?
Tell us in the comments!
Being User Friendly Beyond the Software
A company I once worked with had such long emails that users used to phone to ask, “You just sent me an email… could you please explain what’s in it?”
It was also common that when someone called with a question that wasn’t in the email, the email template was changed to include the answer. That seems the right, logical thing to do, no?
Unless the emails become so long that no one bothers reading them anymore.
Also, when customers called, the support team explained things with the terms they were seeing from the internal software – “I’m sorry sir, your validation is still ‘unverified’.” Unfortunately, in most cases, it meant absolutely nothing to the customer, they didn’t know what their ‘validation’ was and why it was ‘unverified’. And you could see the support people get annoyed because they had to explain this same thing over and over to the ‘stupid users’.
Making your user interface more friendly is an iterative process. The support requests should be regularly checked for recurrent issues so they can be fixed/clarified.
Agree or not? Do you know more immediate signs of a bad user interface?
Tell us in the comments!
Sign up here for more enjoyable, insightful and (dis)informative posts!